1년 전에 썼던 이 글을 최근 주변 분들이 잘 봤다면서 이야기해 주셔서 감사했다.
하지만 나는 이제 다른 방법으로 Launch Screen을 구현하고 있어서..
머쓱해하면서 이야기했는데, 그 방법을 다시 글로 남겨보았다!
storyboard로 구현하는 방법이고 아래 링크를 남겨두겠다.
그러나 각자 편한 방법 대로 구현하면 될 것 같다!
[SwiftUI] storyboard로 Launch Screen 구현
[SwiftUI] Info.plist로 Launch Screen 구현Launch Screen Launch Screen은 앱이 시작되기 전 보이는 짧은 화면으로 Android에서는 Splash라고 부르고, iOS에서는 Launch Screen이라고 부른다. UIKit 에서는 LaunchScreen storyboard
mohagunolziii.tistory.com
↓ 여기서부터 본문
Launch Screen
Launch Screen은 앱이 시작되기 전 보이는 짧은 화면으로
Android에서는 Splash라고 부르고,
iOS에서는 Launch Screen이라고 부른다.
UIKit 에서는 LaunchScreen storyboard로
비교적 쉽게 구현할 수 있다.
하지만, SwiftUI로 어떻게 구현해야하지 하고 찾아보다가
Info.plist로 쉽게 구현하는 방법을 찾았다!
SwiftUI로 프로젝트를 만들었을 때,
Info.plist 파일이 없을 것이다.
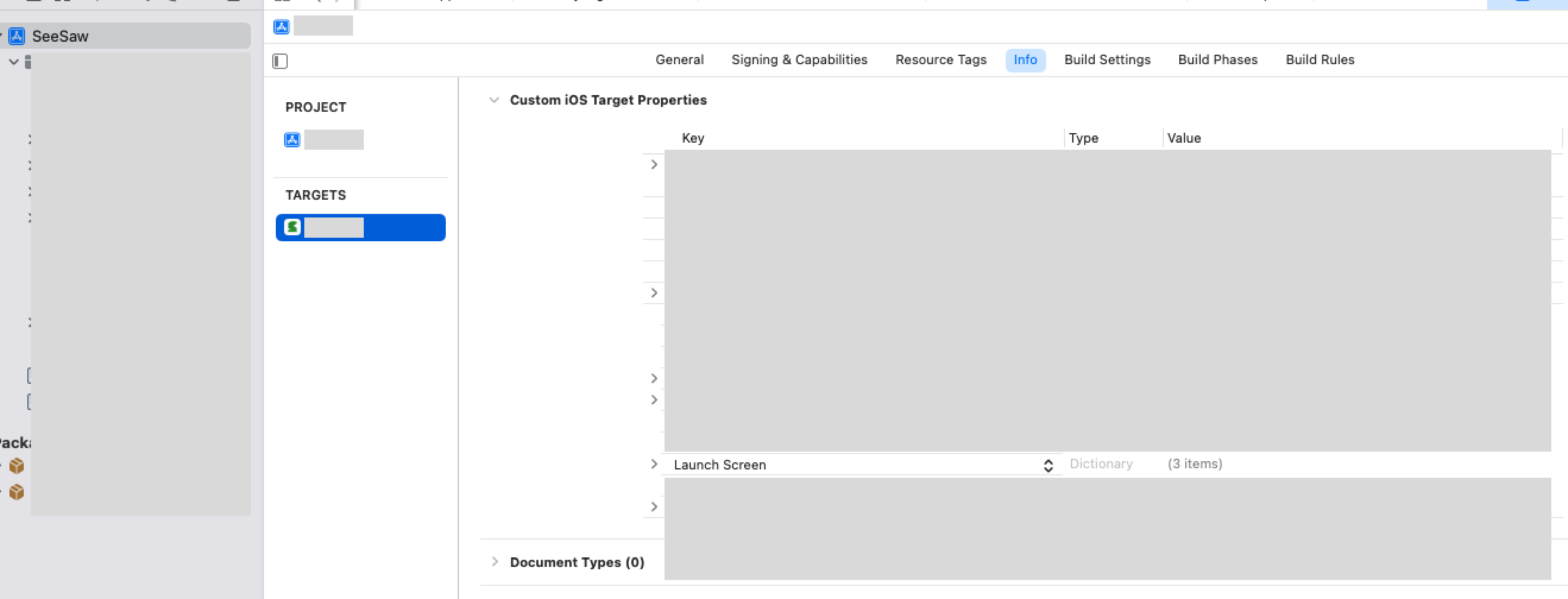
그럴 땐, target -> info 에서 추가하면 된다.

아무 Key 위에 마우스를 올리면 + 버튼이 나타나는데,
Launch Screen을 추가하면 된다!
Info 파일이 있어도 파일에서 똑같이 실행!
Launch Screen의 요소 설정하기
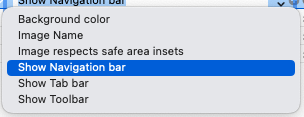
추가한 Launch Screen에서 여러 요소를 선택해 주자.

Background color와 image, image의 safe area 적용 여부에 대해 고를 수 있다.
그 외에도 Navigation bar, Tab bar, Toolbar를 보이게 할지 고를 수 있는데,
Launch Screen에서는 주로 이미지와 색상으로만 표현하니까
색상과 이미지에 대해서만 이야기해 보자.

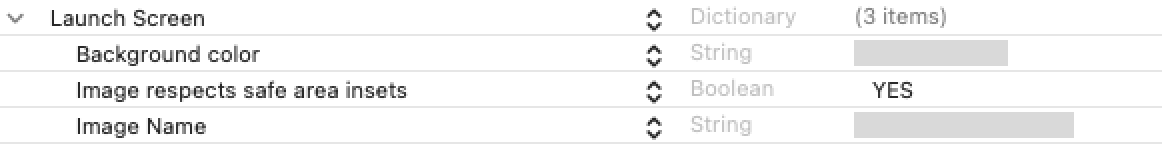
Launch Screen 항목을 열어주고,
추가하고 싶은 내용을 넣어준다.
오른쪽 Value에는 Asset에 추가한 색상과 이미지의 이름을 그대로 입력해 주자.
끝이다~!
이제 Launch Screen이 잘 나타날 것이다!!
사실 나는 image가 계속 안 나와서 계속 시도했는데,
Xcode를 종료 후에 다시 build하니 잘 나왔다..😅
'📕 iOS > SwiftUI' 카테고리의 다른 글
| [SwiftUI] Line Height 설정하기 (0) | 2025.02.06 |
|---|---|
| [SwiftUI] storyboard로 Launch Screen 구현 (0) | 2024.06.23 |
| [SwiftUI] custom view modifier 만들기 (0) | 2023.08.31 |